皆さんは、ブログ作成している時にこんなことで悩んだりしませんか?



ファビコンってなんのこと?
ブログに必要なの?
頑張って作ったのに表示されない…
真っ黒だけど、これでいいの?
初めてブログを作成される方は、こんなものがあったんだ!と驚かれるかたもいるのではないでしょうか?
SNSなどで普段当たり前のように目にしているものなのですが、見覚えがないという方も記事の途中できっと「あ〜これか〜!!」とお分かりになると思いますよ。



ファビコンって知ってる?
- ファビコンが簡単に作れる
- ブログに自分らしさが増してユーザーの目を引くことができる
- ファビコンが表示されない時の解決策がわかる
ここでは、ファビコンの便利性と作成ツール、そして、最初にぶつかりやすい、ファビコンが表示されないという問題点について原因と対処法を解説しています。
ファビコンって何?
現在ではほとんどのサイトがファビコンを設定していて、2019年5月からはGoogleがモバイル検索に表示させています。
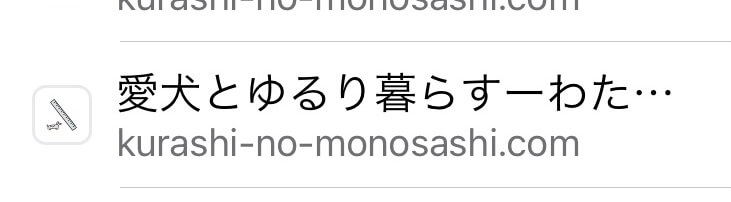
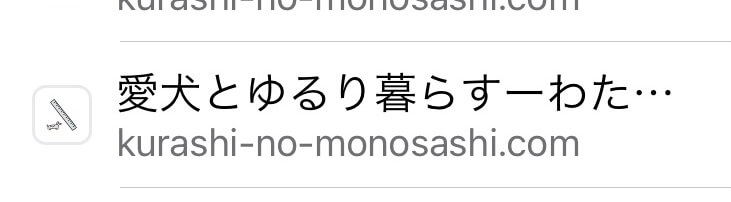
↓この四角いアイコンがファビコンです。


そして、ファビコンが表示される場所は、主に以下の3カ所です。
❶ブラウザのタブ
複数のタブを開いてる時は一目でサイトを判別する目印になりますし、どのページを主流に開けていたか迷子にならずに済みます。
❷ブラウザのホーム画面(ブックマークやお気に入りなど)
ファビコンはフェイバリット・アイコン(Favorite icon:お気に入りアイコン)の語句を略した言葉でもあるように、ユーザーがサイトのお気に入り登録やブックマークを表示させた際のサイトやページ判別の目印となります。
❸パソコンのショートカット



ブログ検索でファビコンがちゃんと出てきたら、他サイトと差別化できるってことだね。
他サイトとの差別化を図ることができるので、ユーザーの目を引くためにも有効な手段になるんです。
Webサイトにファビコンを設置する3つのメリット
Webサイトの利便性を高めるものとして、ファビコン(お気に入りアイコン)があります。
ファビコンは、ウェブブラウザで表示される小さなアイコンで、ウェブサイトを視覚的に識別するために使用されます。
- ウェブサイトを視覚的にアピールして認識させる
- 複数のタブを開いているときに訪問者がウェブサイトにとどまりやすくなる
- ブックマークによってウェブサイトを促進したりする
さらには、ほとんどのウェブブラウザはファビコンファイルが.ico形式であることを要求しており、これによりファビコンの外観が統一され、すべてのデバイスで正しく表示されるようになります。
ブログ作成の際はファビコンも設置することをおすすめします *ˊᵕˋ)੭
ファビコン作成ツール
では、簡単にファビコンを作ることができるサイトを2つ紹介します。
favicon.cc
真ん中のキャンパスに1ピクセルずつ色を塗りつぶしていくことで簡単にファビコンのデザインが作成できます。
プレビューもリアルタイムに見れて、自分が作りたいファビコンのデザインを考えながら作成できるところがポイントです。
またアニメーションファビコンも作成できるので動くオリジナリティ溢れるファビコンを作成したい方は使用してみてください。
Canva
Canvaはファビコンのデザインから作りたい人向けの便利ツールです。
Canvaで用意されているテンプレートや画像を使って1からデザインできます。無料ツールで十分作成できますので、少しこだわったファビコンを作りたい方はCanvaを試してみてはいかがでしょうか。
Webサイトの認知度向上にもつながるファビコン、ぜひ挑戦してみてください。
ちなみにですが、Canva Proトライアルを使用するメリットもあるので紹介しておきます。
Canva Proトライアルを使用するメリット
・1億点以上の素材・画像・フォントが使い放題なので、世界でひとつ他人と被らない。
・素材が全て使えるので、ストレスがない。
・背景透過保存と画像の背景除去機能が使えるので、垢抜けたデザインが作れる。
・画像がワンクリックで自動圧縮されるので、他サイトと行ったり来たりする面倒がなくなる。
・30日間0円では回数制限なく使い放題なので、トライアル期間中に集中してやることで時間短縮になる。
こちらのブログのファビコンはCanvaで作りました。とても愛着のあるものとなりました。
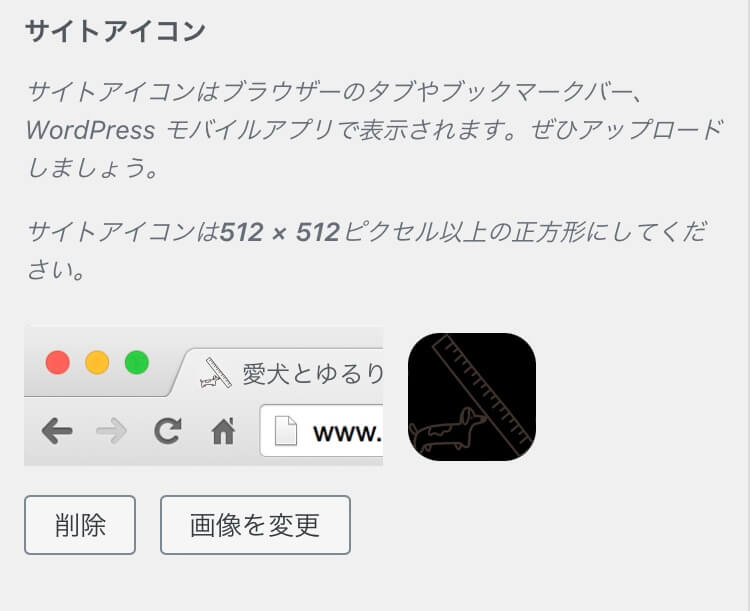
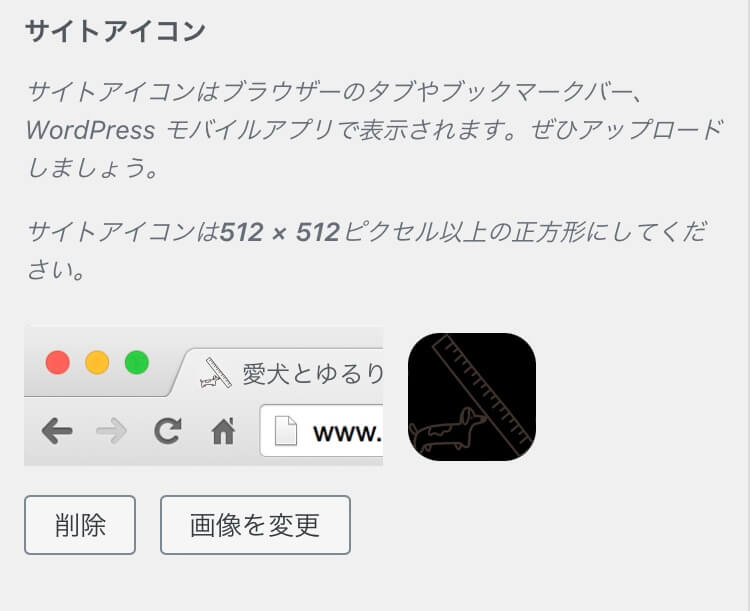
Favicon (ファビコン)のWordPress管理画面での設定方法
WordPress管理画面で、下記の手順で設定できます。
WordPressでは、「カスタマイザー」と呼んでいます。
テーマによっては削除されていたり、サポートしていない場合もあります。


ファビコンがタブやホーム画面に表示されるときは、それぞれサイズが異なります。
そのため、以前は各サイズごとにファビコンを作る必要があったのですが、WordPress4.3以降、WordPressは1枚の画像をアップすれば自動的に全サイズ対応してくれるようになりました。
なので、WordPress4.3以降のバージョンであれば、512px × 512pxのPNG形式ファイルを作成すればOKです。
favicon.icoファイルを自分で作成したり、テンプレート編集をする必要がないので簡単ですね!
簡単に設定できますので、設定されていないという方は是非設定してみてくださいね*ˊᵕˋ)੭
ファビコン表示の修正方法
ファビコンを作成したまでは良かったのに、以下のような表示問題で困っているという方も多くみられます。
・ファビコンが表示されない。
・ファビコンが真っ黒に表示されてしまう。
ここからは、ファビコンが表示されない理由や黒く表示される場合の修正方法について解説していきます。
ファビコンが黒くなる原因とは?



ファビコンが真っ黒です🌀
ウェブサイト上のファビコンが黒く表示される場合は、通常、ファイルタイプに問題があるか、ファビコンが適切にアップロードされていないことを示します。
このファイルタイプの違いにより、ファビコンの表示が不正確になり、黒く表示されることがあります。
この問題を解決するには、ファイルが正しいサイズとタイプであることを確認する必要があります。
ファビコンに最も適したファイルタイプは、.pngまたは.gifです。
当サイトでは透過設定したアイコンを設定しています。
ChromePCからカスタマイザー画面を見ると背景が黒くなってますが、iPhoneのChromeでは問題なく白背景で表示されました。
ファビコンが表示されない!



ファビコンが表示されません🌀
ファビコンが表示されない原因としてよくあるのが主に以下の4つです。
✔️キャッシュが残っている、消されていない
✔️画像サイズがあっていない
✔️画像のURLが間違っている
✔️ファビコンのガイドラインに違反している



ひとつづつ説明していくよ。
キャッシュが残っている、消されていない
ブラウザには、過去に訪れたサイトのデータをブラウザで一時的に保管し、次回アクセスした時に以前よりも表示を速くしてくれるという、とても便利な機能を持つキャッシュというものがあります。
ファビコンを設定する前のキャッシュが残っていると、ファビコンが設定されているのに表示されないという事が起こります。先ずは、キャッシュを消去してみましょう。
*キャッシュを消去する方法は、各ブラウザサイトを参考にしてください。
画像サイズがあっていない
読み込む画像のサイズが大きすぎる、小さすぎるなど、画像自体がファビコンに適していない場合があります。
また、WordPress4.3以降のバージョンであれば512px × 512pxのPNG形式ファイルを作成すれば対応してくれるようになりましたが、【.icoファイル】でないと表示されない場合もあります。
まずは、【.icoファイル】に変更して試してみてください。
各サイトによって設定サイズやファイルなどは異なりますので、画像サイズがあってないことが原因ではないか探ってみましょう。
画像のURLが間違っている
意外に多いのが、画像URLが間違っている場合です。
画像にはぞれぞれ画像アドレスがついています。
ファビコンを表示するためには、この画像アドレスをコピペで貼り付けるのですが、この際、間違えてURLを中途半端にコピーしてる場合があります。
この場合は、設定をしているにもかかわらずエラーになるので、正しい画像URLを設定しなおしましょう。
ファビコンのガイドラインに違反している
・Google がファビコンのファイルとホームページをクロールできること(Google をブロックしないこと)。
引用:Search Consoleヘルプ ファビコンに関するガイドライン
・ファビコンがウェブサイトのブランドを視覚的に表したものとなっており、ユーザーが検索結果を見た際に一目でサイトを見分けられるようになっていること。
・ファビコンの URL は固定されている必要があります(URL は頻繁に変更しないでください)。
・わいせつな表現やヘイト表現に関連するシンボル(例: かぎ十字章)などの不適切なファビコンは表示されません。該当する表現がファビコン内で見つかった場合は、デフォルトのアイコンに置き換えられます。
設定方法や手順が間違っていないのにファビコンが表示されない時は、ガイドラインに違反していないか見直してみる必要があります。
また、ファビコンが正しくアップロードされていても、ウェブサイト上で全く見つからないことがあります。これは通常、ウェブサーバーがファビコンを適切に受信できないことが原因です。
この問題は、ウェブサイトのHTMLでアイコンのファイル名を変更することで改善することができます。
ウェブサイトがクッキーベースのログインシステムを利用している場合、時々ウェブサイトがファビコンを抽出するための呼び出しを誤ってブロックすることがあります。
その結果、Webサイトがファビコンにアクセスできなくなるため、Webサイトにファビコンが表示されないことになります。
この問題を解決するには、ウェブサイトのコードにアクセスし、エラーを修正する必要があります。
まとめ:ファビコンはあった方が絶対いい!



自分だけのファビコンが無事に表示されてうれしい!!
ファビコンは、ウェブサイトをより視覚的にアピールし、認識させるのに最適な方法です。
しかし、ファビコンが正しく表示されなかったり、ブラックボックスが表示されたりする場合、さまざまな原因や対処法がありますので、よく理解しておきましょう。
ウェブサイトのファビコンに問題がある場合は、上記の手順とヒントを参考にして、ウェブサイトが正しく運営されていることを確認するようにしてください。
ファビコンはユーザーに覚えてもらうためにも、他サイトとの差別化を図るためにもあったら便利だということがわかりましたね。
簡単に作れますので挑戦してみてくださいね!
このブログで使っているWordPressブログテーマ「SWELL」では、ファビコンの設定がとても簡単にできました。SWELLの正直レビューも書いていますので、テーマで悩んでいるかたは、ぜひ、こちらの記事もご覧ください。
》【初心者なら『SWELL』はおすすめのテーマだ】これって本当?正直レビュー!